Selecting the right banner ad sizes is crucial for publishers looking to boost revenue and enhance user engagement. With an ever-evolving digital landscape, certain banner formats have consistently proven to be the most effective in delivering high visibility and interaction rates. This guide explores the top-performing ad sizes for both desktop and mobile, helping publishers make data-driven decisions for optimal monetization.
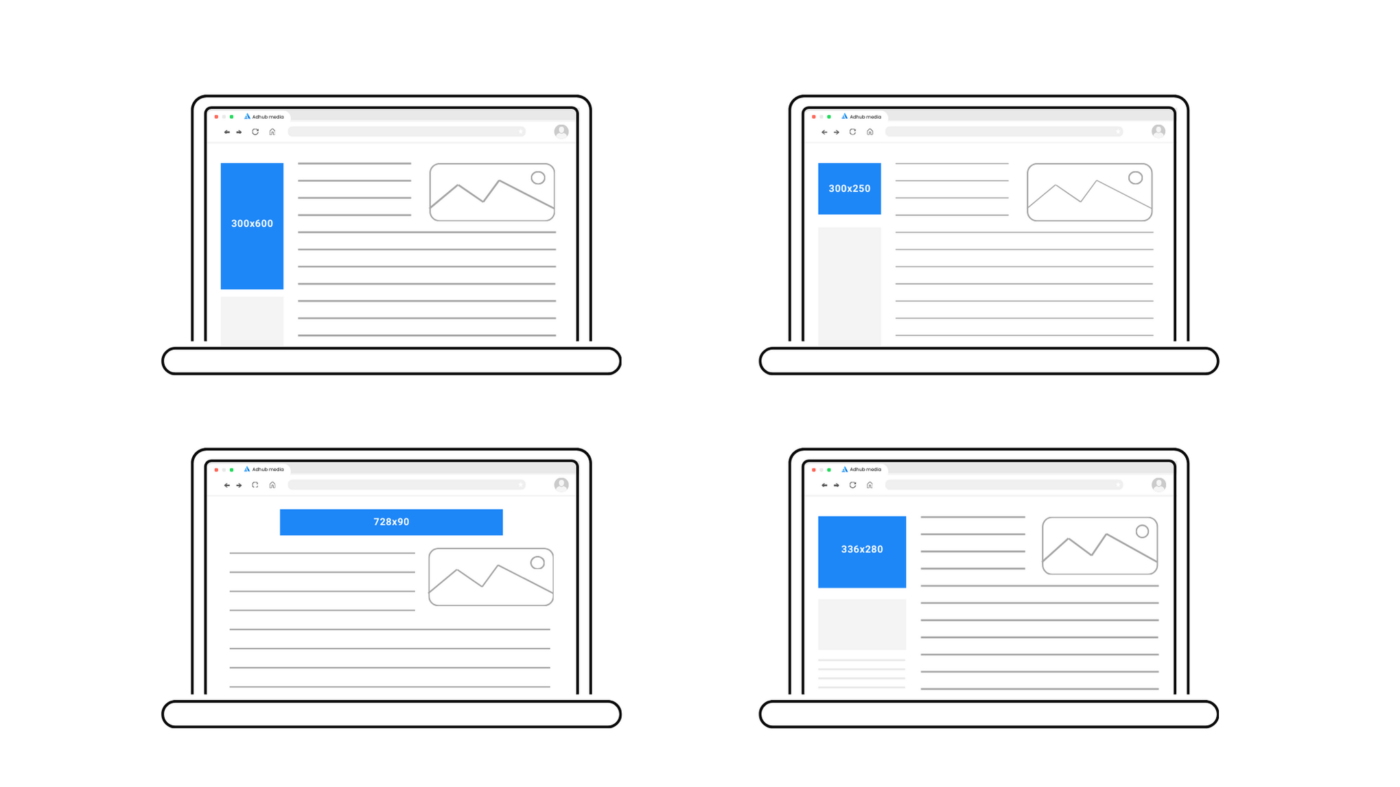
Best Desktop Banner Sizes

1. Large Rectangle (336×280)
- Best For: In-content ads, sidebars, and footers
- Why It Works: Provides a balance between visibility and user experience, making it one of Google AdSense’s top-recommended ad formats.
2. Medium Rectangle (300×250)
- Best For: Inside articles, forums, and product pages
- Why It Works: This format blends seamlessly within content and generates nearly 35% of all display ad revenue.
3. Leaderboard (728×90)
- Best For: Header and banner placements
- Why It Works: Highly visible, making it ideal for branding campaigns. It performs well in sticky header placements.
4. Half Page (300×600)
- Best For: Sidebars and interstitial ads
- Why It Works: Its large vertical size provides more engagement, often delivering twice the click-through rate (CTR) of smaller banners.
5. Wide Skyscraper (160×600)
- Best For: Sidebar placements in long-form content
- Why It Works: Offers consistent visibility without disrupting the reading experience.
6. Billboard (970×250)
- Best For: Homepage takeovers and hero sections
Why It Works: Captures attention with a wide horizontal layout, making it excellent for premium brand campaigns.
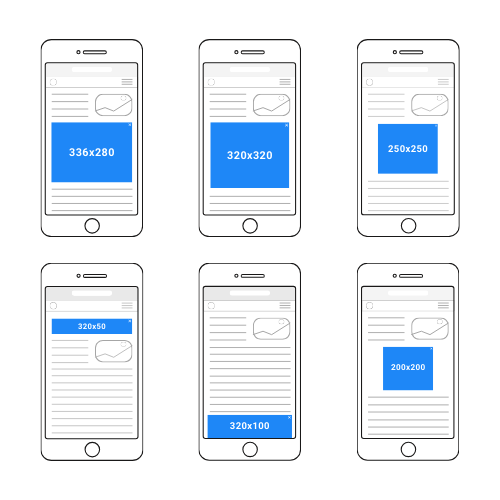
Best Mobile Banner Sizes

1. Mobile Rectangle (300×250)
- Best For: In-content mobile articles and app feeds
- Why It Works: Adapts seamlessly to vertical scrolling, making it a top revenue-generating mobile format.
2. Mobile Leaderboard (320×50)
- Best For: Header and footer banners
- Why It Works: A compact, fast-loading ad unit ideal for mobile UX.
3. Large Mobile Banner (320×100)
- Best For: Video pre-rolls and app interstitials
- Why It Works: Extra height ensures better visibility and engagement.
4. Square Banner (250×250)
- Best For: Social media feeds and e-commerce grids
Why It Works: Fits naturally within grid layouts, optimizing ad placements across various platforms.
High-Performing Banner Sizes That Drive Revenue
300×250 Medium Rectangle
This versatile format performs exceptionally well, especially when placed above the fold. Pairing it with a leaderboard ad can significantly increase revenue.
728×90 Leaderboard
As one of the most sought-after ad sizes, the leaderboard ensures maximum visibility and is often placed at the top, bottom, and within main content sections for optimal performance.
160×600 Wide Skyscraper
Offering better visibility than the older 120×600 format, this ad size remains highly effective in sidebar placements, maintaining engagement even as users scroll.
320×50 Mobile Leaderboard
Despite its smaller size, this format remains highly relevant, especially when used as an anchor ad that stays in view while users navigate a webpage.
Optimizing Ad Placement for Maximum Revenue
While publishers have flexibility in placing ads, strategic placement is key to maintaining user experience and maximizing revenue.
- Leaderboards are best positioned at the top for instant visibility.
- Rectangles work well within content to capture user attention naturally.
- Skyscrapers fit best in sidebars, ensuring continuous exposure.
Mobile banners should be seamlessly integrated to avoid disrupting the user experience.
Conclusion
Choosing the right banner sizes is one of the most critical factors in increasing ad revenue. By prioritizing the most effective formats and strategically placing them within your content, you can enhance user engagement while optimizing your monetization strategy.
